Comment faire :
Qu’est-ce qu’un plug-in pour navigateur ?
Que ce soit sur les réseaux sociaux ou sur une boîte de messagerie, une grande partie des communications privées et professionnelles ont lieu par l’intermédiaire d’un navigateur. L’écriture de textes corrects et dépourvus de fautes est donc un gage de sérieux, de professionnalisme et d’efficacité dans la vie professionnelle.
Un plug-in (ou add-on) est une application supplémentaire pour votre navigateur. Cette dernière peut être installée librement, en fonction de vos besoins. Une fois installé, le plug-in est activé ou désactivé en fonction de la page consultée.
LanguageTool. Bien plus qu’un correcteur d’orthographe.
Le correcteur d’orthographe et de grammaire LanguageTool fait office de véritable assistant d’écriture personnel : il allie les avantages du correcteur d’orthographe et de grammaire, mais vous propose également de nombreuses suggestions d’améliorations stylistiques de vos textes. Autre atout : une fonction de reformulation de texte pour vous aider dans la rédaction de vos communications.
Finies les fautes d’orthographe et autres erreurs grammaticales ! Désormais, vos textes sont corrigés, améliorés ET perfectionnés en un rien de temps. Pratique, simple et efficace, LanguageTool devient un allié indispensable dans la rédaction de vos textes. Autre atout : une installation rapide et gratuite en quelques minutes.
L’installation étant différente en fonction du navigateur, nous allons vous détailler ci-après les différentes procédures à effectuer.
Comment installer le plug-in sur Mozilla Firefox ?

- Ouvrez le lien d’installation du plug-in.
- Cliquez sur « Ajouter à Firefox ».
- Le téléchargement et l’installation du correcteur se font automatiquement.
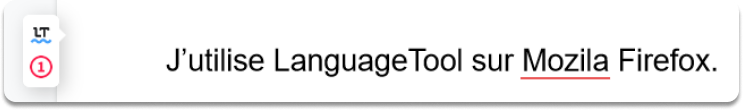
- L’icône « LT » apparaît au niveau de la partie supérieure droite de l’écran (à côté de la barre de recherche).
- Ouvrez une page pourvue d’une zone de texte et écrivez quelque chose au niveau de cette zone de texte.
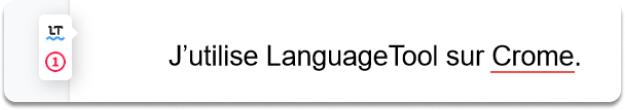
- Les erreurs d’orthographe, de grammaire et les améliorations stylistiques vont être automatiquement soulignées.
- Cliquez sur l’aperçu pour afficher l’intégralité des erreurs et des améliorations dans la zone de dialogue LT (chiffre rouge encerclé).

Comment installer le plug-in sur MS Edge ?

- Ouvrez le lien d’installation du plug-in.
- Cliquez sur « Télécharger ».
- Le téléchargement et l’installation du correcteur se font automatiquement.
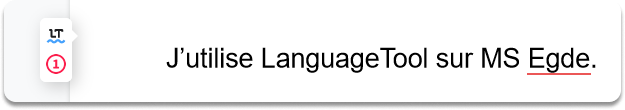
- L’icône « LT » apparaît au niveau de la partie supérieure droite de l’écran (à côté de la barre de recherche).
- Ouvrez une page pourvue d’une zone de texte et écrivez quelque chose au niveau de cette zone de texte.
- Les erreurs d’orthographe, de grammaire et les améliorations stylistiques vont être automatiquement soulignées.
- Cliquez sur l’aperçu pour afficher l’intégralité des erreurs et des améliorations dans la zone de dialogue LT (chiffre rouge encerclé).

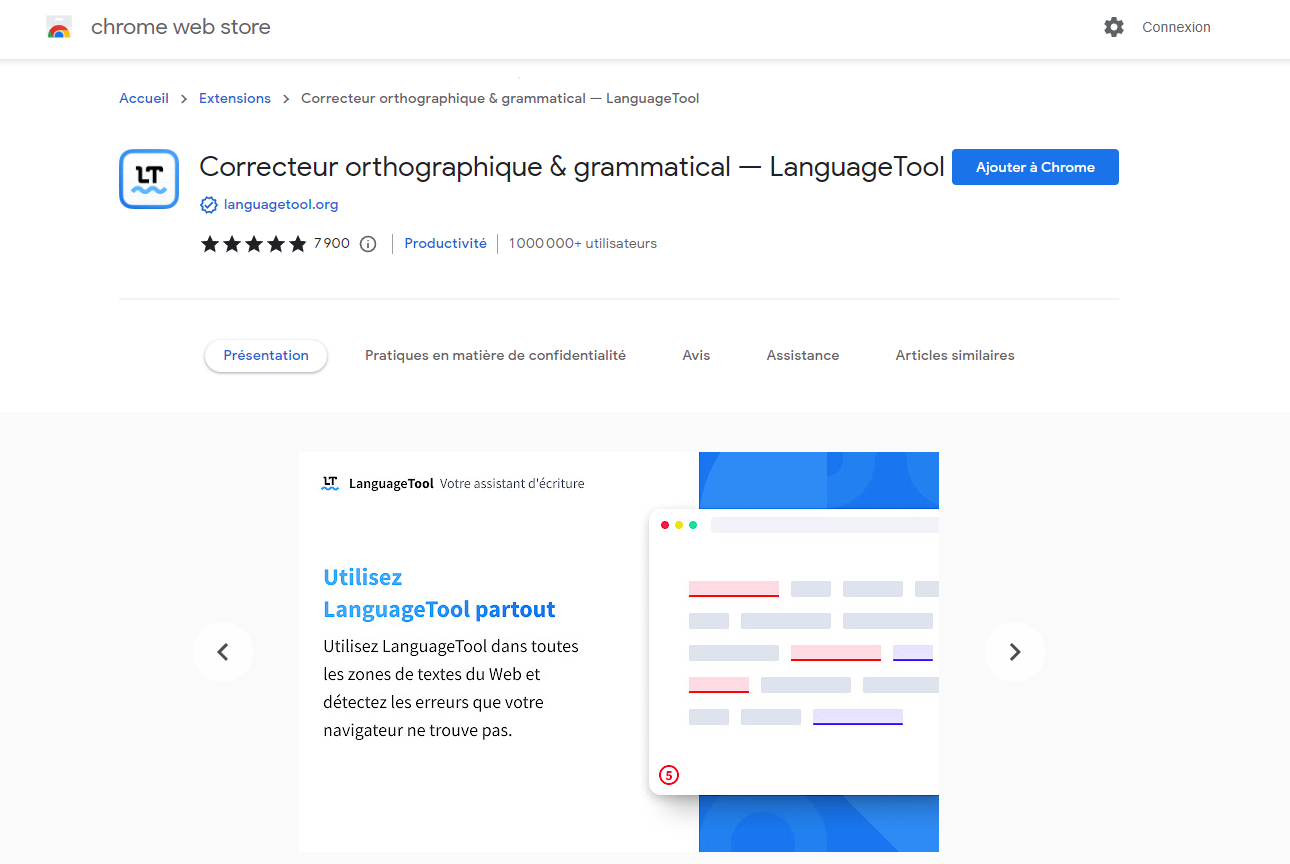
Comment installer le plug-in sur Chrome ?

- Ouvrez le lien d’installation du plug-in.
- Cliquez sur « Disponible sur Chrome ».
- Le téléchargement et l’installation du correcteur se font automatiquement.
- Cliquez sur l’icône de puzzle à côté de la barre de recherche.
- Épinglez l’icône « LT » en haut à droite afin de l’avoir de manière permanente à disposition.
- Ouvrez une page pourvue d’une zone de texte et écrivez quelque chose au niveau de cette zone de texte.
- Les erreurs d’orthographe, de grammaire et les améliorations stylistiques vont être automatiquement soulignées.
- Cliquez sur l’aperçu pour afficher l’intégralité des erreurs et des améliorations dans la zone de dialogue LT (chiffre rouge encerclé).

Comment installer le plug-in sur Safari ?
Vous trouverez le lien de téléchargement au niveau du Mac App Store.
- Ouvrez le lien d’installation du plug-in.
- Cliquez sur « Obtenir ».
- Ouvrez votre navigateur Safari.
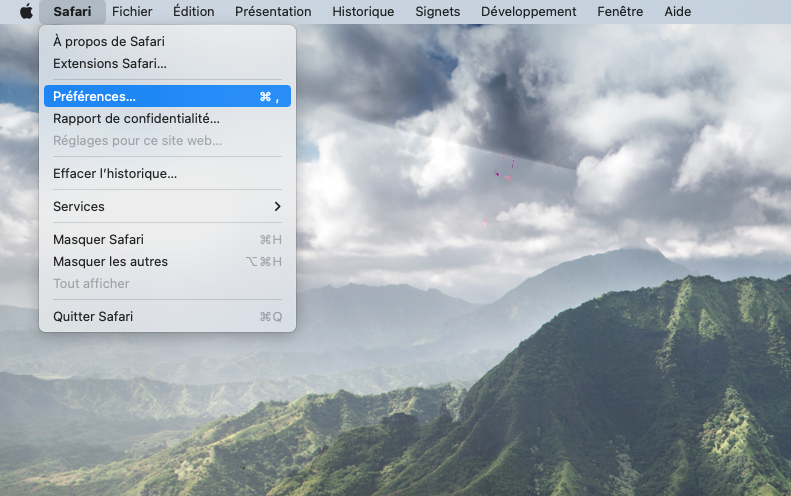
- Cliquez sur « Safari » dans la barre de menu, puis sur « Paramètres » ou sur la touche ⌘ (Control) + Virgule pour afficher les paramètres.
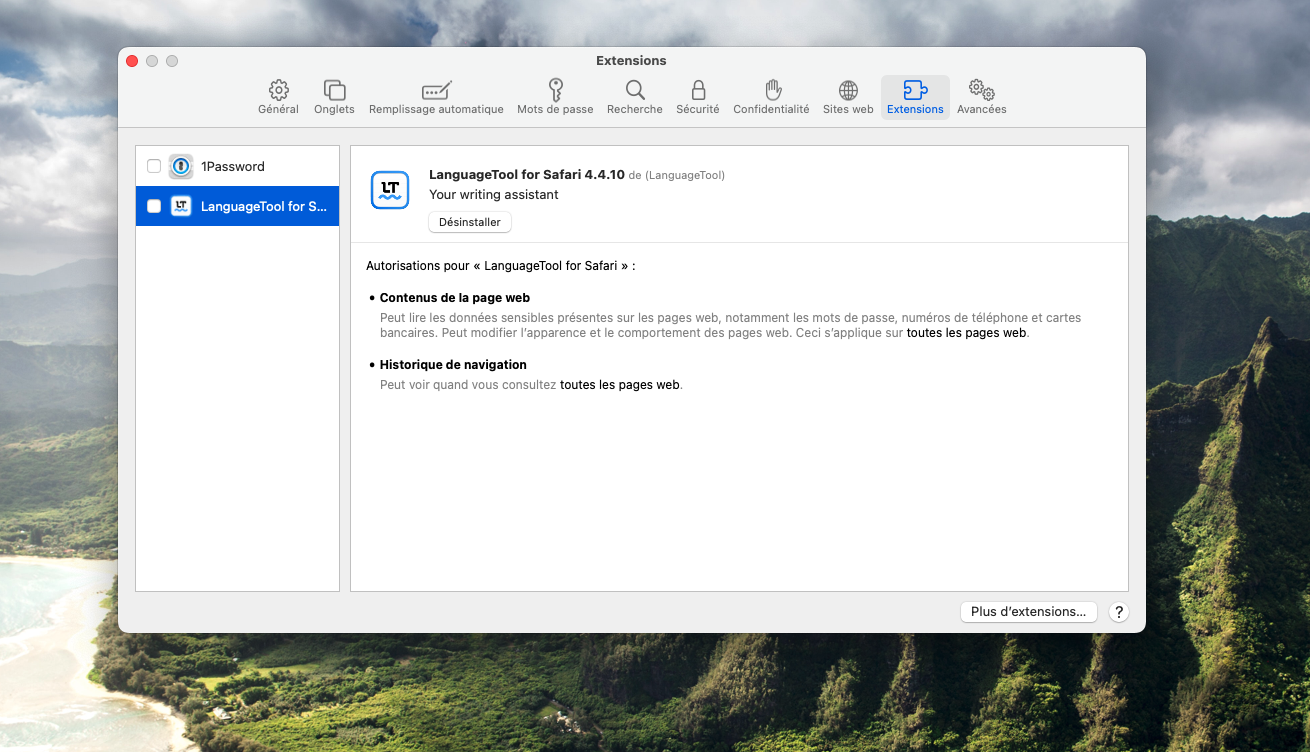
- Cliquez sur l’onglet « Extensions ».
- Cochez la case à côté de l’icône « LT ».
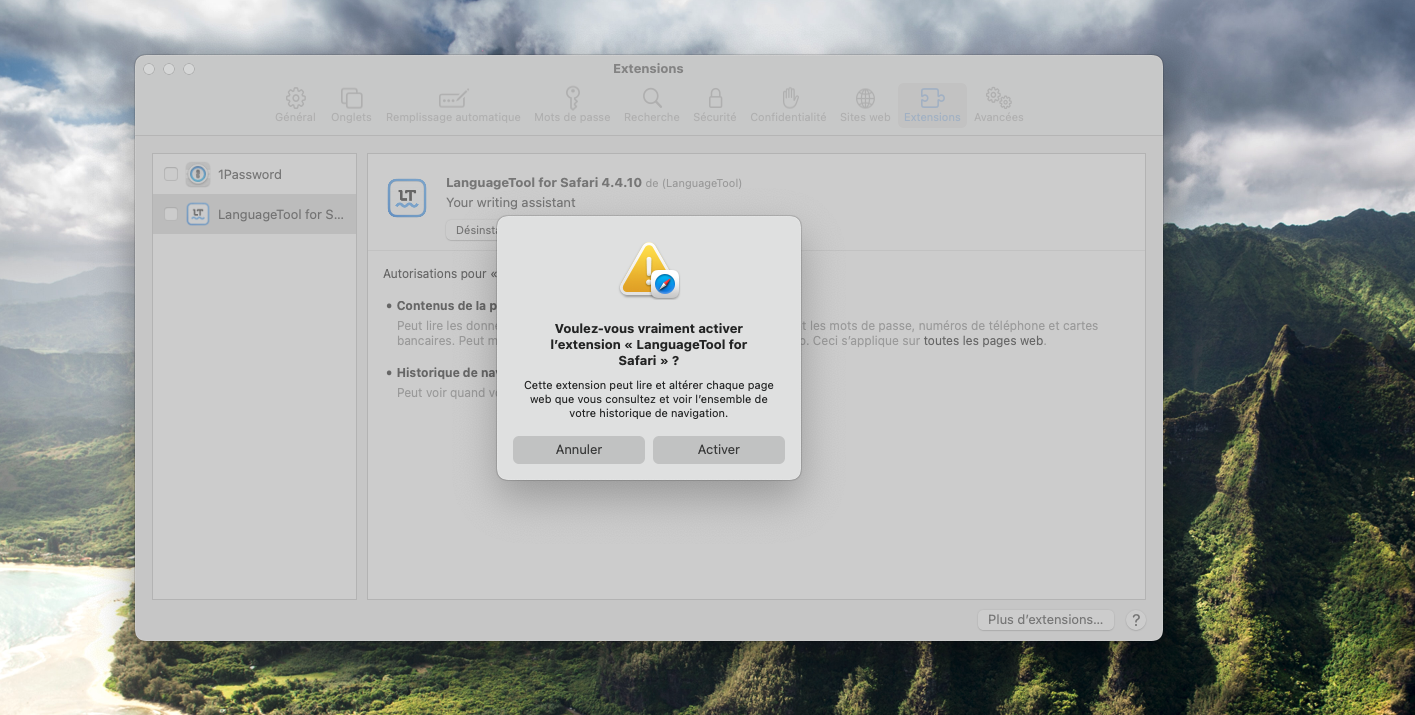
- Une boîte de dialogue apparaît. Confirmez votre choix.
- L’icône « LT » se trouve à présent dans la barre d’outils Safari, à gauche de la barre de recherche.
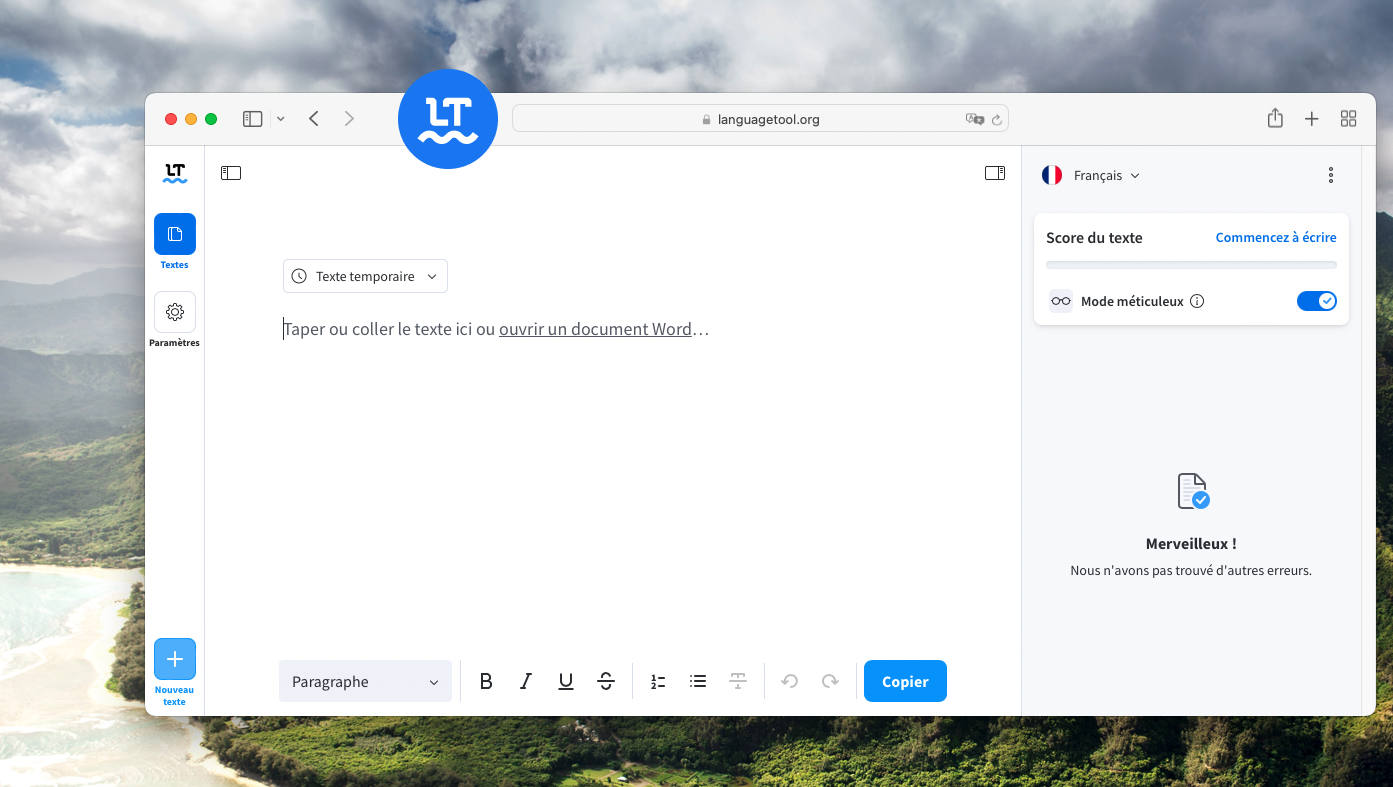
- Ouvrez une page pourvue d’une zone de texte et écrivez quelque chose au niveau de cette zone de texte.
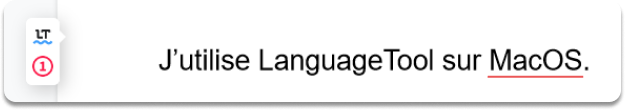
- Les erreurs d’orthographe, de grammaire et les améliorations stylistiques vont être automatiquement soulignées.
- Cliquez sur l’aperçu pour afficher l’intégralité des erreurs et des améliorations dans la zone de dialogue LT (chiffre rouge encerclé).





Captures d’écran des différentes étapes d’installation du plug-in sur Safari
Comment procéder après l’installation du plug-in ?
Cliquez sur l’icône « LT » qui apparaît à présent sur votre navigateur. Différents paramètres de réglage s’offrent à vous en fonction de la version installée (version standard ou version Premium).
- Mode Méticuleux
- Activation des synonymes
- Activer LanguageTool
- Contrôle Majuscule/Minuscule
- Mode Sombre
Vous pouvez à présent commencer à rédiger vos textes ! Veillez à charger à nouveau la page web afin que LanguageTool puisse vérifier directement vos textes. Le correcteur intelligent vous indiquera les corrections et les améliorations à effectuer chaque fois qu’il rencontrera un texte sur Internet (Google Mail, Twitter, Facebook, etc.).

Prenons un exemple : vous souhaitez conseiller le correcteur d’orthographe LanguageTool à vos amis, mais avez des doutes sur l’orthographe du terme « plug-in » ? Le programme est idéal dans ce cas de figure puisqu’il vous accompagne dans la rédaction des termes les plus délicats tels que les anglicismes de ce type.
Nous vous recommandons également l’utilisation des applications Mac, Windows ainsi que la version pour iOS (pour iPhone).
Le plug-in LanguageTool est gratuit. Vous avez toutefois la possibilité de choisir une version Premium offrant de nombreuses fonctionnalités supplémentaires telles que la vérification de textes longs ou une vérification stylistique plus élaborée que la version standard. Convaincu ?

